2018 google 谷歌已經宣布,從2018年7月起,SEO網頁速度將成為移動搜索的排名因素。自2010年以來,Speed已經被用作桌面搜索的排名信號,這標誌著它首次被用於在手機上排名頁面。
這被稱為SEO“速度更新”,它將只針對最慢的加載頁面。正如穀歌所說,沒有任何工具可以確定頁面是否受到這個算法更新的影響。
相反,Google提供了以下建議:
我們鼓勵開發人員廣泛思考性能如何影響用戶的頁面體驗,並考慮各種用戶體驗指標。
谷歌表示,速度將變得如此重要,它可以被查詢意圖所取代。如果內容與用戶搜索的內容高度相關,那麼緩慢的頁面可能仍然排名很好。
這並不是一個完整的手機搜索緩慢頁面喪鐘,但它肯定會有助於盡可能優化您的頁面速度,在更新推出之前。
一個好的起點是使用Google PageSpeed Insights測試您的頁面,Google PageSpeed Insights 最近更新了基於真實世界的數據提供結果。
如何擊敗google seo 的移動網頁速度基準
歌最近公佈了移動頁面速度行業基準, 並分析了客戶的行為,弄清楚兩者如何排隊。
不幸的是,他們沒有。
含義:
- 大多數移動網站是slooooooooooow。
- 消費者不會等待 超過幾秒鐘。
這是一個問題。這意味著絕大多數手機網站正在虧損,實際上迫使客戶反彈到別的地方。
這就是為什麼發生這種情況,你應該怎麼做。

慢頁面加載速度破壞您的收入
根據谷歌2月份發布的移動網頁速度行業基準測試結果顯示,如果用戶需要7秒的時間才能加載,那麼從您的網站反彈的概率將增加113%。

問題?
根據同一份報告,完全加載移動登錄頁面所需的平均時間是22秒。
這不好。事實上,這是非常糟糕的,因為這種涓滴效應也觸發了你的底線。較慢的網站導致更多的反彈,然後降低轉換:
同樣,由於頁面上的文字,標題,圖像等元素數量從400個增加到6000個,轉換概率下降了95%。“
這不是什麼新鮮事。緩慢的頁面速度多年來一直是公眾敵人。十多年前,當時的Google員工Marissa Mayer證實,Google自己的流量下降了20% ,只有0.5秒的延遲。
移動優先索引 即將到來,速度是移動SEO的致命弱點。電子商務品牌如果頁面需要三秒鐘或更長時間,就會失去一半的流量,這促使一些網頁在不到一秒的時間內啟動並運行。
負載緩慢的主要原因是什麼?總之一句話:臃腫。
太多了。感恩節後的感覺。
谷歌最新的行業基準報告分析了來自126個國家的90多萬部移動廣告(因此樣本量顯然不成問題)。百分之七十的頁面超過了1MB,“1.49MB需要7秒才能使用快速的3G連接”(這會使事情回到7秒,而且可能會反彈的可能性會增加113%)。
解決方案並不容易。你不會喜歡它。
事實上,你可能會被一條捷徑所誘惑。看起來最初似乎更容易使用AMP或Facebook即時文章等移動友好的替代方案。
但那會是一個錯誤。
這是為什麼。
AMP&即時文章的問題
在加速移動頁面項目 (AMP)是一個自我描述“開源計劃”與崇高的理想,讓網絡更快。
使用他們的技術的公司可以看到移動頁面“幾乎是瞬間”加載。通過優化和壓縮惡意文件(如圖像)來減少所需資源的數量。
理想是崇高而雄心勃勃的。結果肯定是好的。
“連線雜誌”只是許多大型發行商中的一個,它將揭示亮點,將 搜索結果的點擊率提高25%。Gizmodo的AMP流量是80%的新訪問者 (可能是通過搜索)。
AMP為什麼表現如此出色?你不需要本尼迪克特·康伯巴奇。這是一個Google支持的項目。所以AMP網頁傾向於得到,我們應該怎麼說,主要移動SERP的位置。
這是好事。但是有一些缺點。
對於初學者來說,AMP在技術上更加難以實施。揚·道森(Jan Dawson)認為,這使得在網絡上難以發表,寫道:
“從技術上講,這些格式使用基於標準的元素 – 例如,AMP是自定義HTML,自定義JavaScript和緩存的組合。但這裡要指出的是,傳統在線出版平台的輸出與這三種格式不兼容。而為了直接發佈到這些格式,你需要知道比上世紀90年代中期以前更多的代碼,在第一輪所見即所得的網絡工具出現之前。
幸運的是, WordPress網站的功能稍微簡單一些。以下是在WordPress網站上設置AMP的三步指南。
還有其他的問題。在AMP頁面上放棄品牌是一回事。不好,但不是一個交易殺手必然。 丟失移動流量 到谷歌是另一回事,這也是問題的關鍵。
AMP內容在技術上不再是你的。這可能會影響廣告收入,其中結果是混合的,正如Marie Haynes 在幾個月前引起我的注意的以下推文中所看到的:
如何診斷慢移動頁面速度
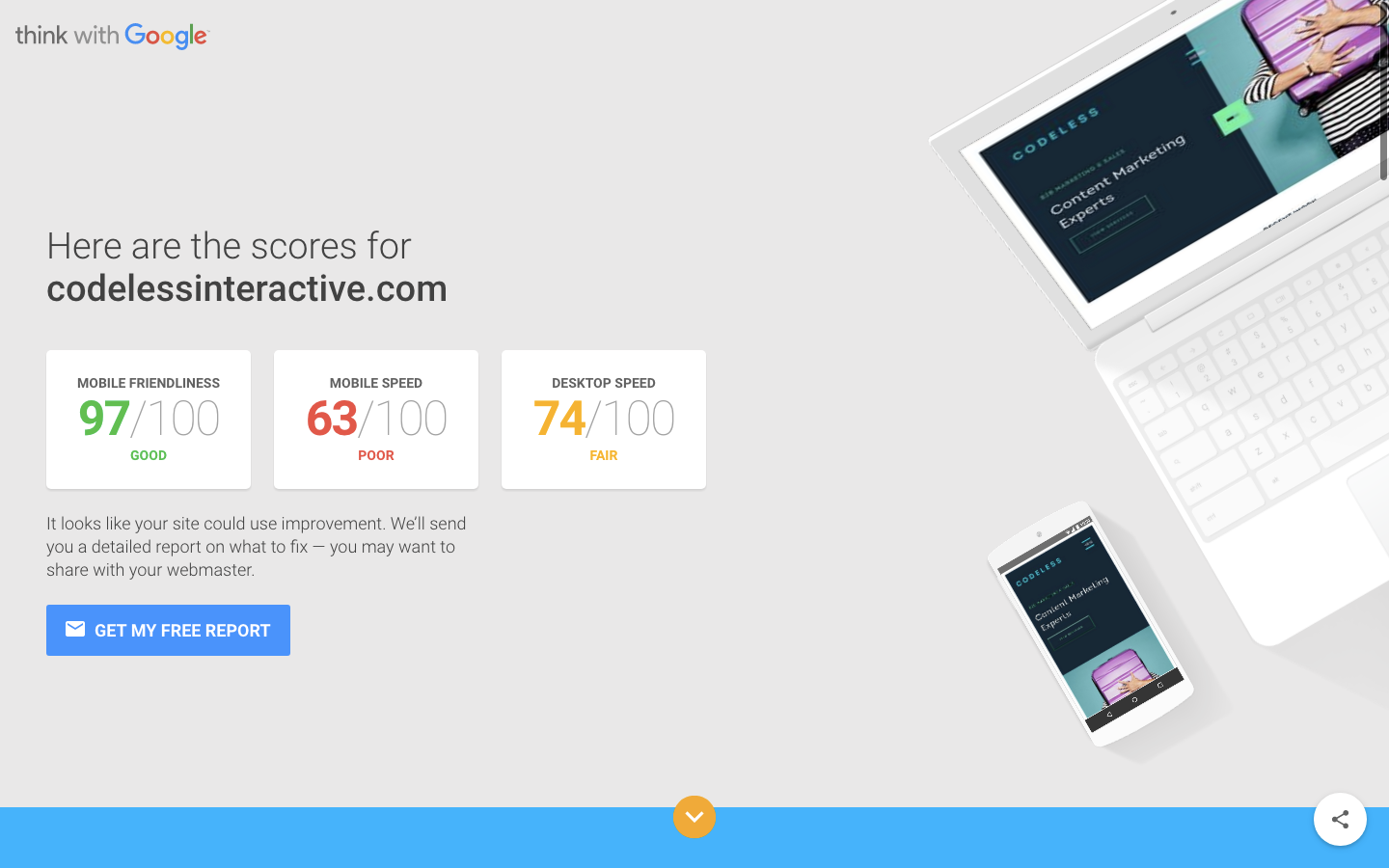
“測試我的網站” 是Google的舊版PageSpeed工具的新版本(包含2017年最新,最棒的“主婦式”改版)。
所以從那裡開始
點擊並點擊。這個頁面應該彈出下一個。

只需插入您的網址,然後點擊“ 立即測試”。
首先,您將看到Mobile Friendliness 分數。那中間是移動速度分數問題。

Ruh roh。
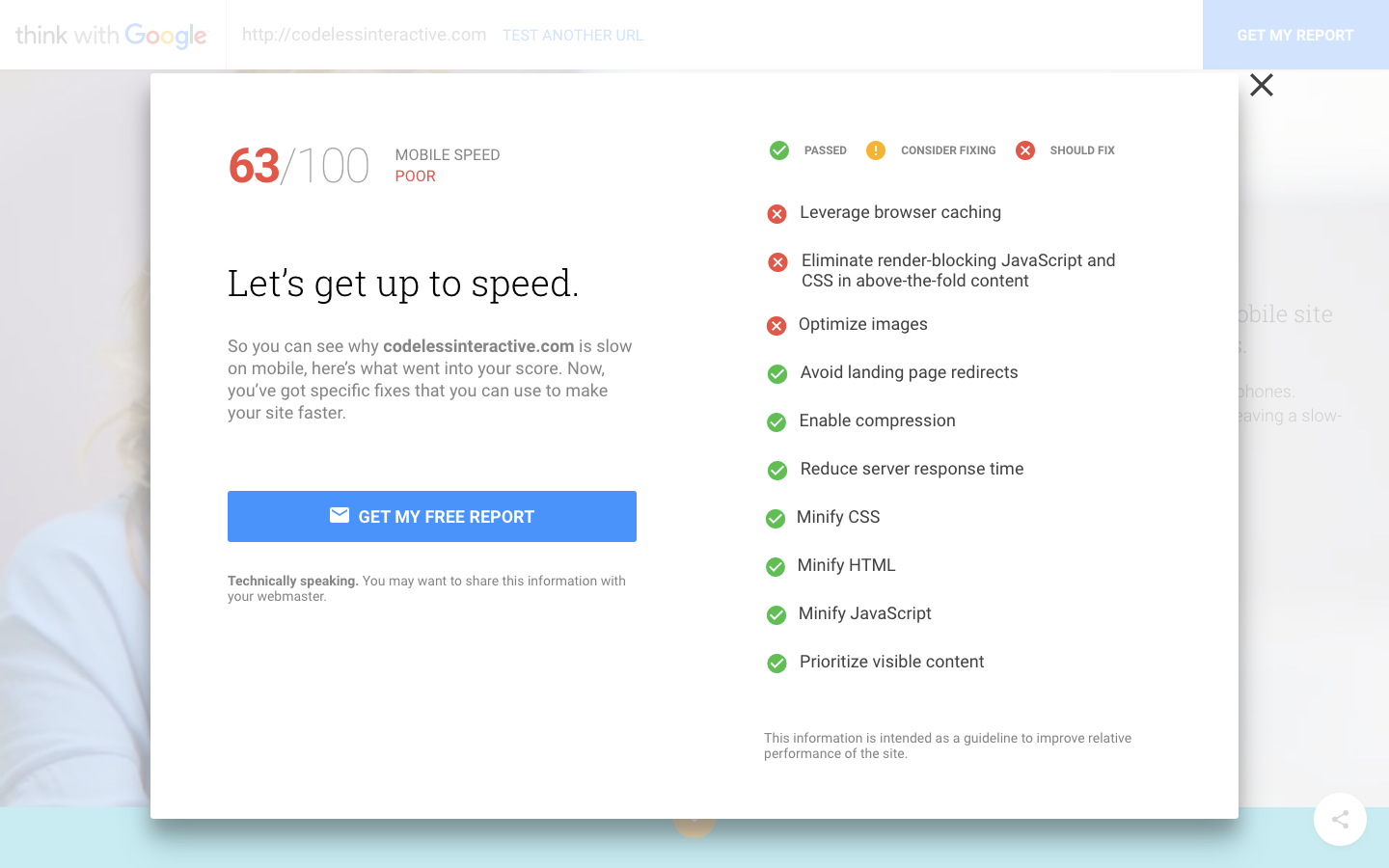
讓我們向下滾動一下,找出關於那個接近失敗的等級的更多細節。
點擊那個小盒子,就可以詳細評估你的網站在哪裡做得很好,以及那些不太好的地方。

谷歌仁慈地進入個人元素導致你最大的問題的細節。
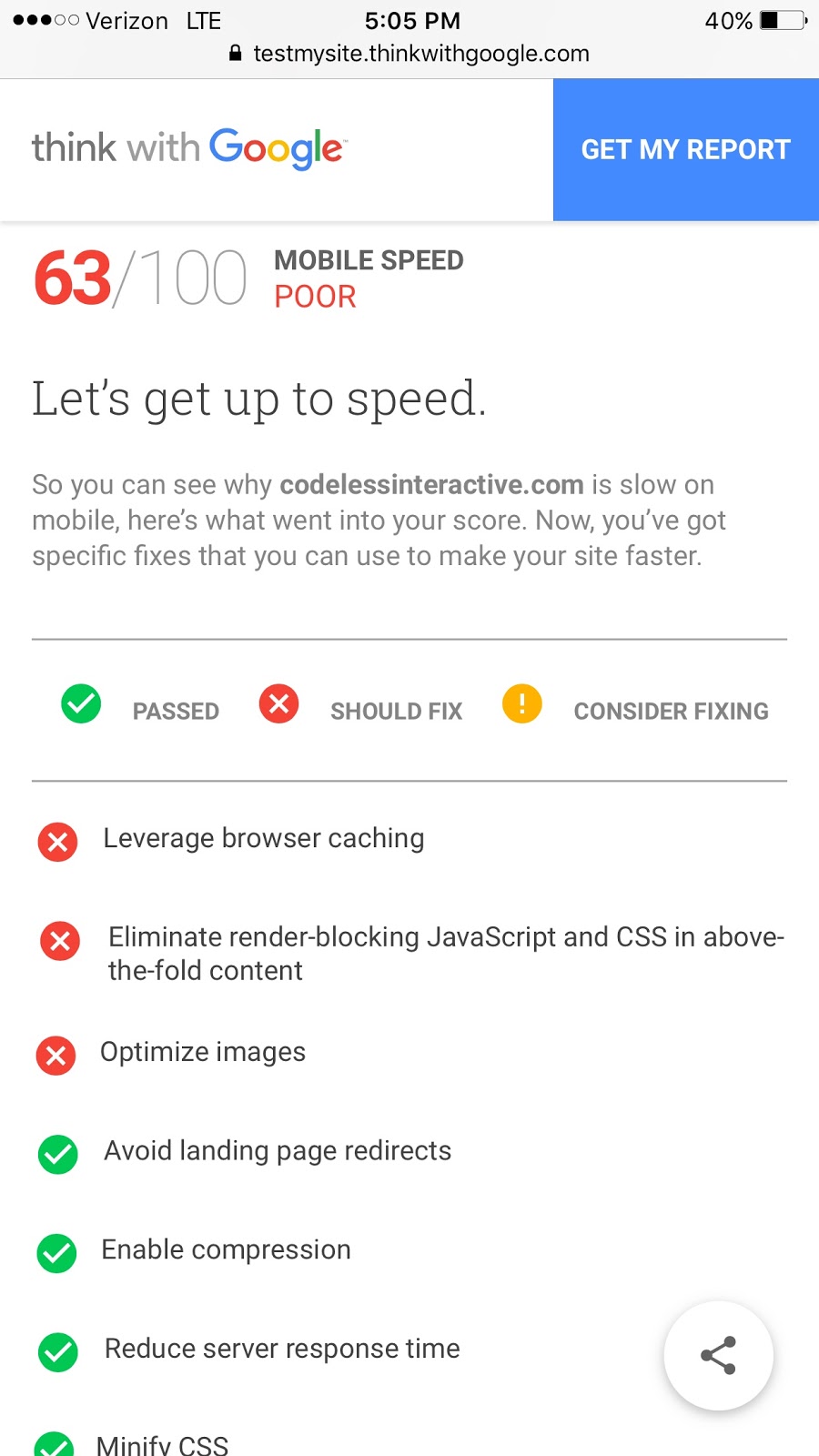
這是移動設備上的移動頁面速度評估的另一個視圖。因為…為什麼不呢?每個人都喜歡一個很好的元開玩笑。

好。所以結果並不美觀。沒關係。因為現在我們知道要解決什麼問題。
下一步是深入了解這些新的移動頁面速度行業基準,並找出如何增加它們。
係好安全帶。這將是令人討厭的。
如何擊敗3谷歌手機頁面速度基準
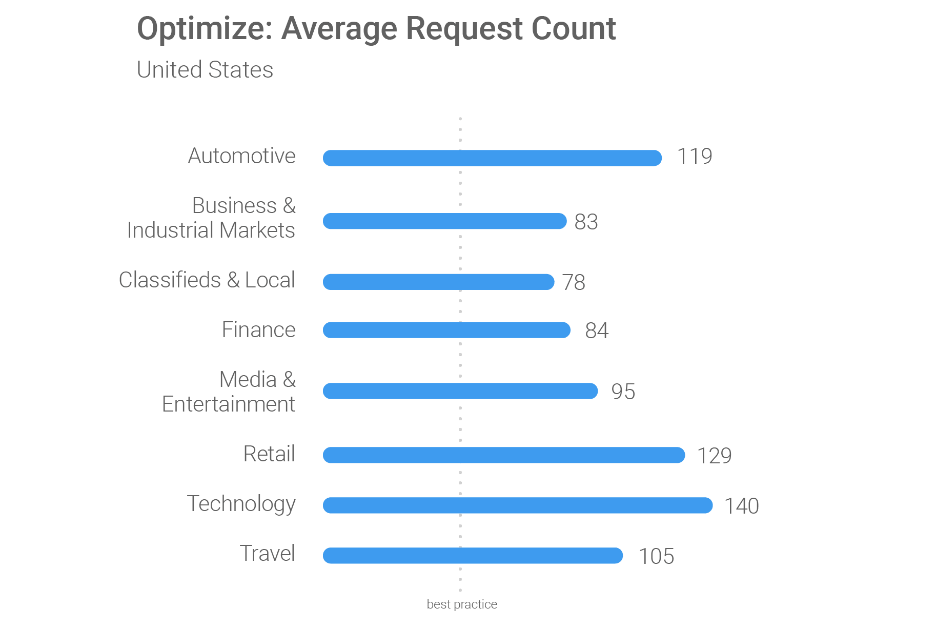
1.減少您的平均請求數量
Google的最佳實踐:少於50

請求是字面的。有人試圖訪問您的網站和他們的瀏覽器請求從您的服務器的信息。數據被編譯並發回。
請求越多,需要的時間越長。減少需要來回發送的請求數量,並且可以大大降低整個板上的平均頁面加載時間。
首先,減少需要發送的文件數量。Yoast 引用JavaScript,CSS和圖像作為你的三個主要問題。
縮小JavaScript和CSS一箭雙雕。它減少了需要來回發送的文件的數量。它也減少了整個文件的大小。
- 該GIDNetwork 將幫助你運行一個壓縮審計。
- Gzip 會將網站文件轉換為zip文件,以便於傳輸。
- WP Super Minify 是一個WordPress插件,將為你做很多繁重的工作。
- 否則,雅虎的YUI Compressor 可以幫助解決CSS和JavaScript壓縮問題。
當代網頁設計是90%的圖像驅動。我剛剛制定了這個統計。但是你明白了。今天的網站看起來像中空的貝殼,如果你刪除美麗的,視網膜準備好的圖像,跨越你的屏幕。
問題是,圖像(如果處理不當)將殺死加載時間。Yoast再一次推薦使用CSS精靈將多個圖像組合成一個。例如,SpriteMe將拍攝背景圖像並合併它們以減少單個圖像的總數。
內容分發網絡(CDN)還可以幫助您收回帶寬並減少網站請求。他們為您託管大型圖像文件,並將其分發到他們自己的全球服務器網絡中。MaxCDN 和CloudFlare 是最流行的。
最後但並非最不重要的是,盡可能減少您使用的重定向。重定向創建額外的請求。所以謹慎行事。
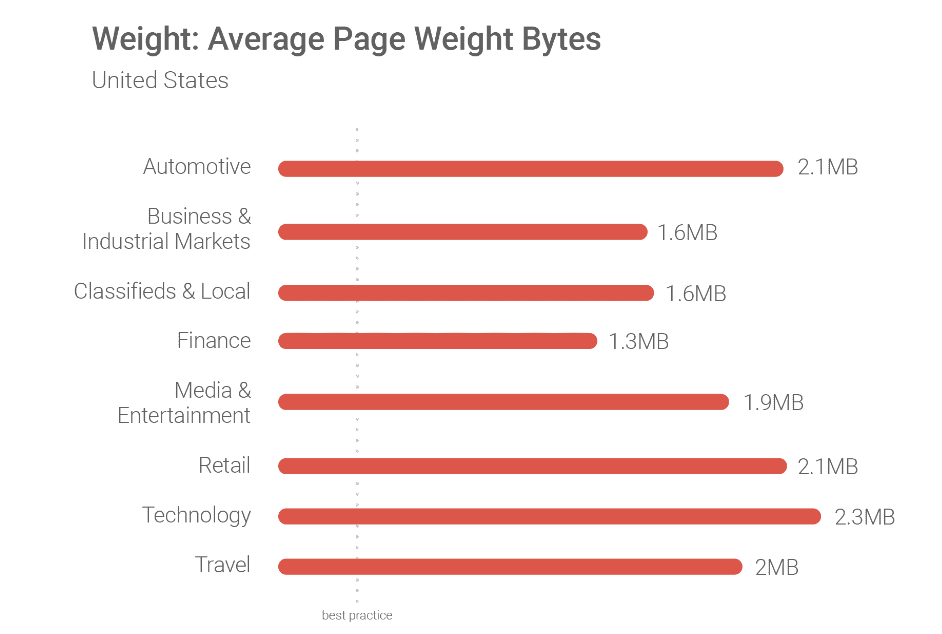
2.降低平均頁面重量
Google的最佳實踐:小於500KB

根據 BigCommerce 的Omni Channel Retail報告,78 %的購物者想要更多的產品圖像。
正如我們剛剛討論的那樣,問題是圖像可能會削弱頁面加載。他們創建更多的服務器請求。但是他們把你的平均網頁重量放在一個膨脹的計劃上,這會讓你的健身房裡的那些健康的健美運動員羨慕不已。
根據谷歌的說法,頁面大小應該小於500KB。而一個單一的,未經優化的高分辨率圖像已經在1或2 MB左右。
你可以簡單地裁剪你的圖像的大小,所以每個都是它正在使用的空間的確切的寬度和高度。當然,除此之外,沒有人會這樣做。手動。他們每次上傳圖片。
相反,我們先從像WP Smush.it這樣的壓縮圖像文件開始。一個非WordPress的工具,如Compressor.io, 也可以減少高達73%的圖像。

讓我們運行一個快速的方案:
- 平均電子商務網站轉換徘徊在1-3%左右。
- 這個數字可能會高達百分之五。(例如,Natomounts,看到5%的轉換率,移動設備的轉化率達到85%!)
- 我們剛剛發現購物者需要更多的產品圖片。
- 而根據Radware的說法,百強電子商務網站中有45%不會壓縮圖像!
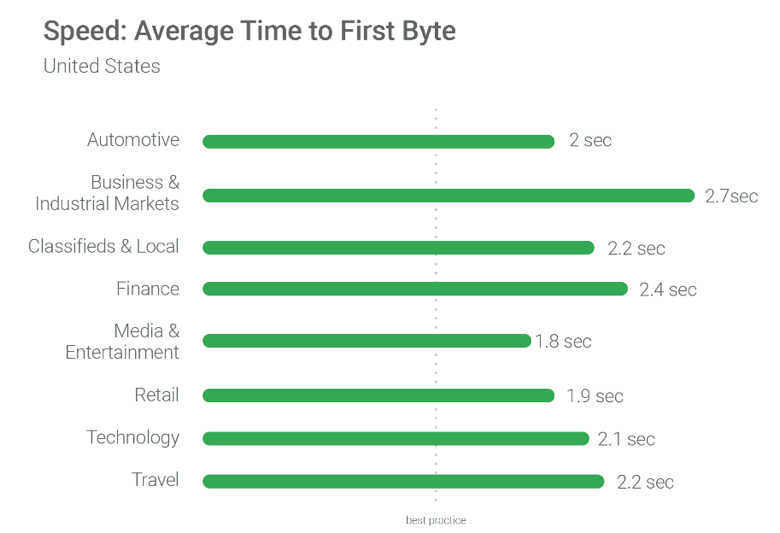
3.減少平均時間到第一個字節
Google的最佳做法:不到1.3秒

第一個字節的時間(TTFB)是一個度量,它顯示了在從服務器接收到第一個字節的數據之前瀏覽器需要等待多長時間。
這基本上是一個三步過程:
- 訪問者向您的服務器發送HTTP請求。
- 你的服務器必須弄清楚如何響應。這包括收集所需的數據並將其組織發回。
- 假設一切順利,請求被發回給訪問者。
TTFB是整個週期完成的時間。
在這段旅程中,我們已經涵蓋了一些潛在的障礙。太多的請求,太多的重定向,太多的垃圾WordPress插件等等都是收費的。網站訪問者自己的網絡連接和速度也會產生影響。
上述的CDN也有助於減少服務器的工作量。他們承擔了傳送大文件的負擔,因此您自己的服務器可以專注於傳送網站的其他文件和內容。最好的CDN甚至走得更遠。例如,減少請求文件的人與發送文件的服務器之間的物理位置會產生巨大的影響。
緩存通過幫助網絡瀏覽器存儲您的網站數據來減少TTFB。最重要的是,它只需要一個簡單的插件(比如W3 Total Cache)或者使用一個高級的Web主機來在服務器級為你設置緩存(所以不需要額外的工具或插件)。
Web主機就像您的服務器的基礎。你可以優化圖像,你想要的。使用市場上最好的CDN。但是,如果您使用緩慢的共享主機 分裂資源,無論您使用多少技巧或提示或黑客,您的網站將會變得緩慢。
最後但並非最不重要的,一個小小的戲法。
從技術上講,從頭部刪除JavaScript文件並將它們重新放置在HTML文檔上將不會減少請求的總數或減小文件大小。但它會幫助重要的東西 – 比如每頁上的文字 – 加載更快一點。
JavaScript是自私的。它希望加載所有的代碼,然後讓頁面上的其他任何東西都輪到。再往下推,迫使它等到幾張圖像和基本內容首先彈出。
延遲加載是另一種常見的技術,只有在視圖之內才能加載(或顯示)圖像。這樣,頁面內容可以先加載。這對有很多圖片的長頁面很有幫助(像這篇博客文章)。WPMU有一個六個懶惰加載WordPress插件的列表 來嘗試。
結論
Google根據對客戶需求的深入分析,幫助提供了幾個移動頁面速度基準測試。不幸的是,絕大多數的網站都 離他們不遠。
已經顯示移動頁面速度緩慢會導致用戶跳出,這會影響您在搜索結果中顯示的位置,並最終影響您的網站能夠產生的收入。
首先減少每次訪問您的網站時發生的請求數量。然後將文件大小和平均時間一起減少到第一個字節。
這將需要一些繁重的工作。絕對有些開發人員的幫助。但是這是您搶救低於標準桿的表現的唯一一擊破壞了底線。
seo PageSpeed,seo速度排名,SEO手機速度影響,SEO排名影響,2018 SEO影響要素,PageSpeed
原文出處參考: https://www.searchenginejournal.com/mobile-page-speed-benchmarks/194511/